Javascript Parenthesis Function Call . There may be times when you want to just name. the call() method is a predefined javascript method. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. // 'f1' holds the function itself, not the value '1'. Var f2 = function() { return 1; It can be used to invoke (call) a method with an owner object as an. the function declaration (1) creates the function and puts it into the variable named sayhi. to call a function you simply use the name of the function however to call the method, you need to use the object name along with the dot notation. var f1 = function() { return 1; in order to call (or invoke) a function, you need the parentheses. in javascript, the functions wrapped with parenthesis are called “immediately invoked function.
from www.scaler.com
Var f2 = function() { return 1; in javascript, the functions wrapped with parenthesis are called “immediately invoked function. // 'f1' holds the function itself, not the value '1'. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. It can be used to invoke (call) a method with an owner object as an. There may be times when you want to just name. to call a function you simply use the name of the function however to call the method, you need to use the object name along with the dot notation. in order to call (or invoke) a function, you need the parentheses. var f1 = function() { return 1; the call() method is a predefined javascript method.
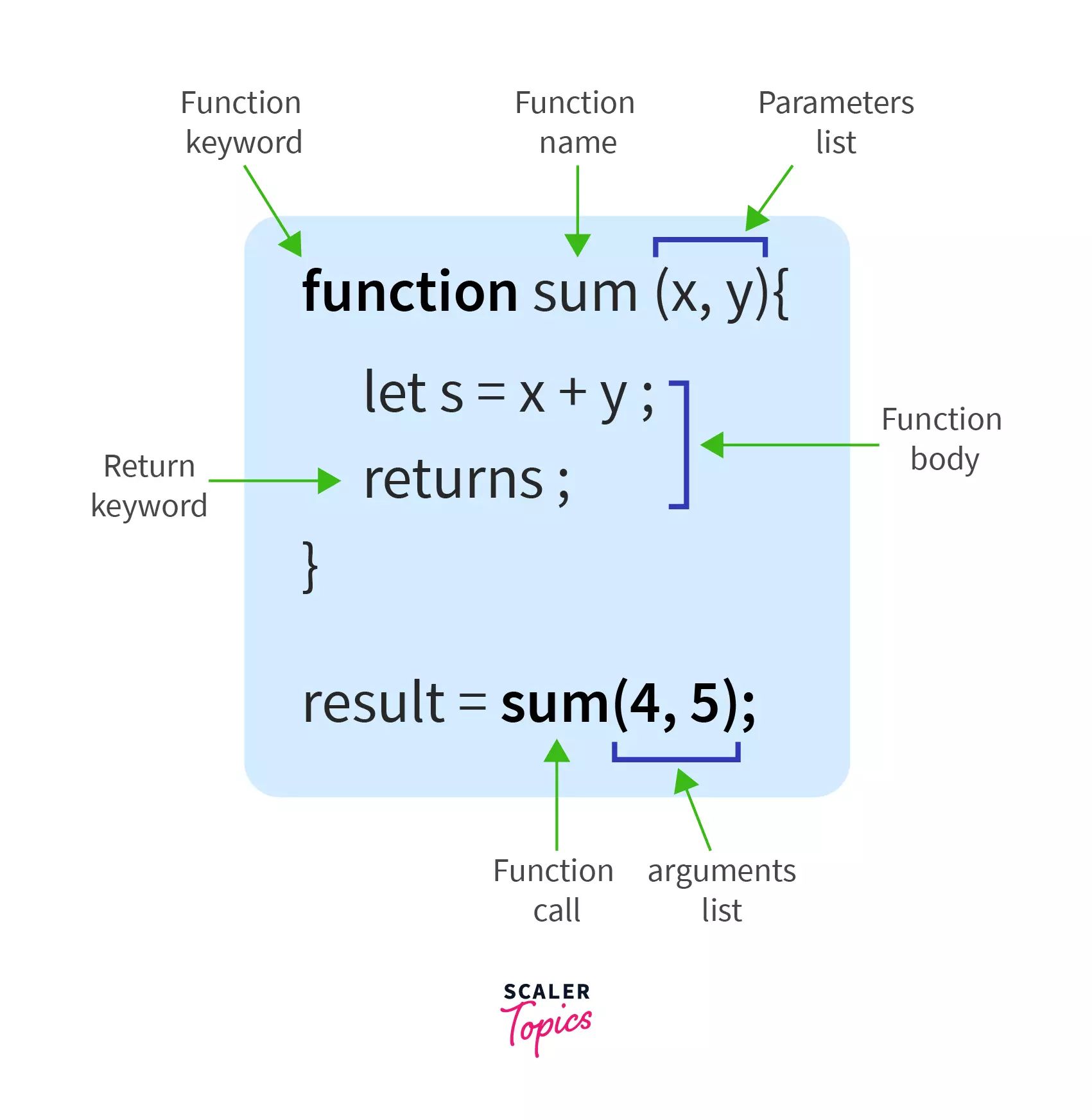
JavaScript Functions Scaler Topics
Javascript Parenthesis Function Call the function declaration (1) creates the function and puts it into the variable named sayhi. var f1 = function() { return 1; to call a function you simply use the name of the function however to call the method, you need to use the object name along with the dot notation. // 'f1' holds the function itself, not the value '1'. the call() method is a predefined javascript method. There may be times when you want to just name. in order to call (or invoke) a function, you need the parentheses. Var f2 = function() { return 1; the function declaration (1) creates the function and puts it into the variable named sayhi. in javascript, the functions wrapped with parenthesis are called “immediately invoked function. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. It can be used to invoke (call) a method with an owner object as an.
From blog.makeinfo.co
Valid Parenthesis in Javascript Javascript Parenthesis Function Call the function declaration (1) creates the function and puts it into the variable named sayhi. There may be times when you want to just name. the call() method is a predefined javascript method. // 'f1' holds the function itself, not the value '1'. you do need the parentheses if you're using a named function, but can leave. Javascript Parenthesis Function Call.
From www.youtube.com
16 Functions in JavaScript Function Declaration & Call Function Javascript Parenthesis Function Call in javascript, the functions wrapped with parenthesis are called “immediately invoked function. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. It can be used to invoke (call) a method with an owner object as an. var f1 = function() { return. Javascript Parenthesis Function Call.
From www.youtube.com
JavaScript Location of parenthesis for autoexecuting anonymous Javascript Parenthesis Function Call you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. in order to call (or invoke) a function, you need the parentheses. There may be times when you want to just name. the call() method is a predefined javascript method. in javascript,. Javascript Parenthesis Function Call.
From morioh.com
How to Create And Call Function Using JavaScript Javascript Parenthesis Function Call the call() method is a predefined javascript method. var f1 = function() { return 1; in javascript, the functions wrapped with parenthesis are called “immediately invoked function. Var f2 = function() { return 1; you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result. Javascript Parenthesis Function Call.
From www.youtube.com
Callback and Higher Order Functions in JavaScript YouTube Javascript Parenthesis Function Call the function declaration (1) creates the function and puts it into the variable named sayhi. the call() method is a predefined javascript method. var f1 = function() { return 1; you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. in. Javascript Parenthesis Function Call.
From learn.coderslang.com
How to Call a JavaScript function in HTML Javascript Parenthesis Function Call in order to call (or invoke) a function, you need the parentheses. It can be used to invoke (call) a method with an owner object as an. Var f2 = function() { return 1; in javascript, the functions wrapped with parenthesis are called “immediately invoked function. to call a function you simply use the name of the. Javascript Parenthesis Function Call.
From jaylog.hashnode.dev
[JavaScript] Understanding Function Declaration vs Function Call Javascript Parenthesis Function Call the call() method is a predefined javascript method. in javascript, the functions wrapped with parenthesis are called “immediately invoked function. Var f2 = function() { return 1; in order to call (or invoke) a function, you need the parentheses. There may be times when you want to just name. It can be used to invoke (call) a. Javascript Parenthesis Function Call.
From morioh.com
Learn All About Valid parenthesis In JavaScript With 3 Minutes Javascript Parenthesis Function Call to call a function you simply use the name of the function however to call the method, you need to use the object name along with the dot notation. the call() method is a predefined javascript method. Var f2 = function() { return 1; It can be used to invoke (call) a method with an owner object as. Javascript Parenthesis Function Call.
From www.researchgate.net
JavaScript functions used. Download Scientific Diagram Javascript Parenthesis Function Call There may be times when you want to just name. var f1 = function() { return 1; in order to call (or invoke) a function, you need the parentheses. It can be used to invoke (call) a method with an owner object as an. to call a function you simply use the name of the function however. Javascript Parenthesis Function Call.
From studypolygon.com
The 'call' Method in JavaScript Function Call Explained Javascript Parenthesis Function Call var f1 = function() { return 1; the call() method is a predefined javascript method. Var f2 = function() { return 1; you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. to call a function you simply use the name of. Javascript Parenthesis Function Call.
From www.educba.com
JavaScript Call Function Overview & Example of JavaScript Call Function Javascript Parenthesis Function Call the call() method is a predefined javascript method. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. // 'f1' holds the function itself, not the value '1'. There may be times when you want to just name. var f1 = function() {. Javascript Parenthesis Function Call.
From www.youtube.com
20. Valid Parenthesis JavaScript LeetCode Solution YouTube Javascript Parenthesis Function Call in order to call (or invoke) a function, you need the parentheses. the function declaration (1) creates the function and puts it into the variable named sayhi. to call a function you simply use the name of the function however to call the method, you need to use the object name along with the dot notation. Var. Javascript Parenthesis Function Call.
From github.com
[Feature Request] JavaScript parenthesis completion for functions Javascript Parenthesis Function Call var f1 = function() { return 1; in order to call (or invoke) a function, you need the parentheses. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. // 'f1' holds the function itself, not the value '1'. in javascript, the. Javascript Parenthesis Function Call.
From medium.com
How JavaScript works the different ways of declaring a function + 5 Javascript Parenthesis Function Call var f1 = function() { return 1; Var f2 = function() { return 1; to call a function you simply use the name of the function however to call the method, you need to use the object name along with the dot notation. in javascript, the functions wrapped with parenthesis are called “immediately invoked function. It can. Javascript Parenthesis Function Call.
From bluegalaxy.info
JavaScript How to use the .call( ) method Chris Nielsen Code Walk Javascript Parenthesis Function Call you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. the function declaration (1) creates the function and puts it into the variable named sayhi. Var f2 = function() { return 1; var f1 = function() { return 1; There may be times. Javascript Parenthesis Function Call.
From fireship.io
Functions Javascript Parenthesis Function Call // 'f1' holds the function itself, not the value '1'. It can be used to invoke (call) a method with an owner object as an. in javascript, the functions wrapped with parenthesis are called “immediately invoked function. the call() method is a predefined javascript method. to call a function you simply use the name of the function. Javascript Parenthesis Function Call.
From www.lookkle.com
Javascript Functions Practice for Beginners lOOkkle Blog Javascript Parenthesis Function Call in order to call (or invoke) a function, you need the parentheses. It can be used to invoke (call) a method with an owner object as an. to call a function you simply use the name of the function however to call the method, you need to use the object name along with the dot notation. the. Javascript Parenthesis Function Call.
From www.youtube.com
Call Function With Simple Example in JavaScript YouTube Javascript Parenthesis Function Call in order to call (or invoke) a function, you need the parentheses. There may be times when you want to just name. It can be used to invoke (call) a method with an owner object as an. Var f2 = function() { return 1; you do need the parentheses if you're using a named function, but can leave. Javascript Parenthesis Function Call.